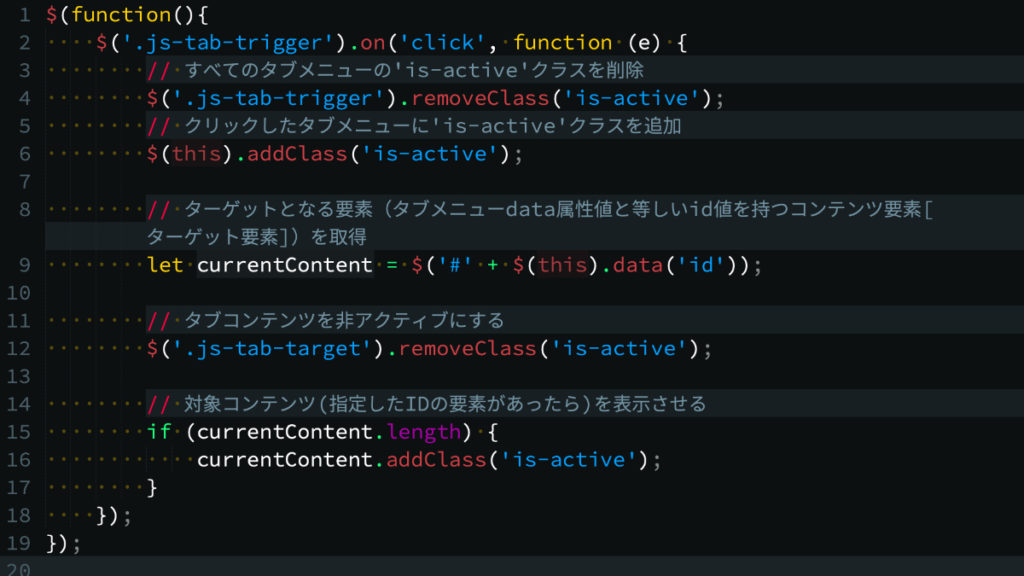
Amazonなどのように、メイン画像とサブ画像のある画像表示領域で、サブ画像をクリックするとメイン画像をふわっと変更するjQueryを書いてみました。 fadeIn処理が終わってから画像のsrc属性を書き換え、fadeIn処理をしています。 デモ 動いているサンプルはこちらからご覧できます。では画像切り替えスクリプトの解説をしていきます。 imgタグ 画像を切り替える場合は、最初に画像タグを用意します。 そしてid属性を付けます。id名は「gazo」にしました。 さらにonclickイベントを加えて、 クリックすると関数changeIMG()を呼び出すようにします。Dec 24, 18 · って話なんですが、半分はokなんです。 改めてJavaScriptのコードを見てみましょう。 var thumbs =documentquerySelectorAll ('thumbnails');

Javascript 画像を切り替えてみよう
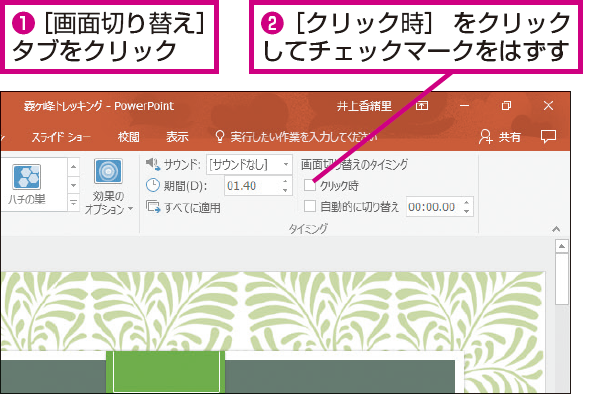
パワーポイント クリック 画像 切り替え
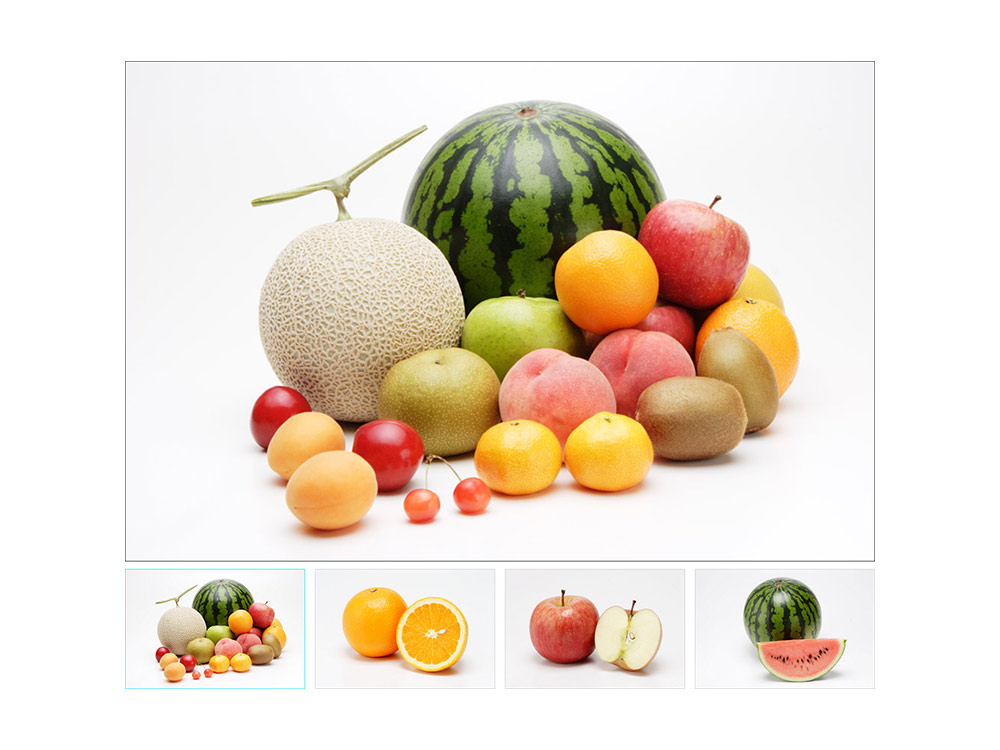
パワーポイント クリック 画像 切り替え-Sep 01, 14 · サムネイル画像をクリックするとメイン画像とキャプションを切り替えて大きく表示します。 ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。Dec 05, 16 · javascript 複数画像の切り替え javascript画像置換について質問です。 画像をクリックするたびに、5枚の画像をローテーション、domで表示させるプログラムを作ろうとしています。 考え方として、imgにonclickを持たせ、関数btnの中で画像5枚を、for文を使い表示させようとしているのですが、うまくいきません。 画像1枚の切り替えなら問題なくできたのですが、5枚の画像



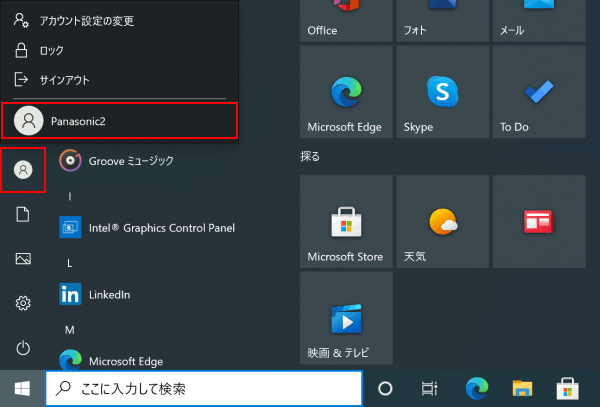
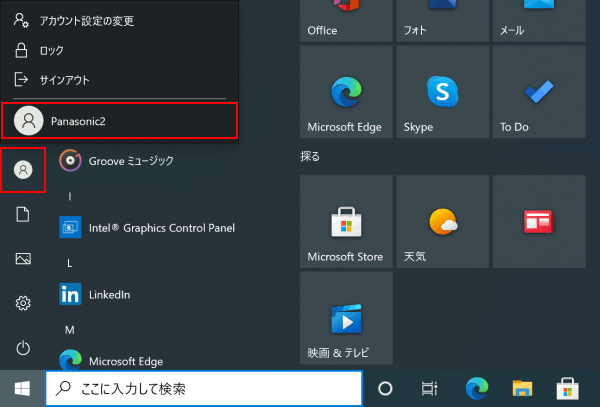
Windows 10 アカウントの切り替え方法 Windows入門ガイド パナソニック パソコンサポート
クリック後に表示したい画像を選択 し、表示された リンクをコピー します。 step 3 挿入された画像タグを書き換え テキスト画面 に切り替えて、画像タグ内のリンクを書き換えます。Oct 02, 18 · こんにちは、デザイナーのKAです。 今回は、jQueryですぐに使いそうなサンプルコードを書いていきたいと思います。 地味だけど、意外と使うのが クリックしたら画像が切り替わる という仕組みです。 jQueryプラグイン使うのもいいですが、数行書くだけで済むものなら、いちいちプラグイン組み込むのも手間ですよね? ここで紹介するものは、かんたんにできますJul 18, 19 · コードをコピペして、クリックで画像が切り替わるところまではすぐできました。 しかし複数の画像を用意、これをクリックすると他の画像も一緒に切り替わってしまいます。
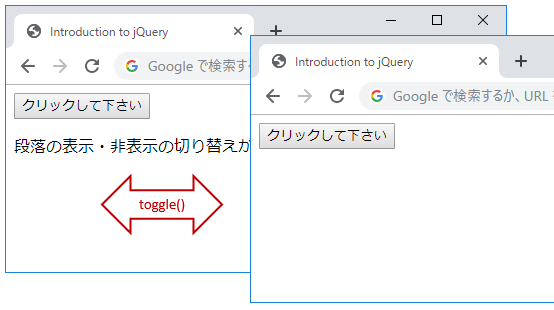
I ) { thumbs ionclick = function () { documentgetElementById ('mainimg')src = thisdatasetimagesrc;For (var i =0 ;Displayプロパティを使う場合 → 周辺の表示に影響する displayプロパティを使って非表示にした場合は、消した対象物の周囲にある文字や画像などの配置も再調整されます(黄色矢印部分参照)。
プレビュー画面に切り替え、サムネイル画像をクリックすると、大きな画像が表示されます。 注意 ホームページ・ビルダー12をお使いの場合、PNG 形式の画像を使用してサムネイルを作成すると、リンク先の画像が元の PNG 形式の画像ではなく、新たに作成さMar 02, 18 · https//unsplashcom/ HTMLでは、画像のimgタグにJavaScriptからのアクセス用にid名「targetImage」を割り当てています。 JavaScriptでは、クリック時に画像が切り替わるように「onclick」を使って画像を切り替える処理を呼び出しています。 また、フェードアウトとフェードインの動作をopacityのJun 22, 18 · https//unsplashcom/ HTMLでは、画像のimgタグにJavaScriptからのアクセス用にid名「targetImage」を割り当てています。 JavaScriptでは、クリック時に画像が切り替わるように「onclick」を使って画像を切り替える処理を呼び出しています。 また、フェードアウトとフェードインの動作をopacityの



Javascript 画像を切り替えてみよう



スタイルシートをクリックで動的に切り替えたい
> 6枚の画像を順番にクリックで表示切り替えを下のように書いてみたのですが、 > クリック反応がどうも遅い感じがします。どのようにすれば良いのかアドバイスください。 いろいろと大変なんじゃない。 試していないけど、Format_Picture同じの6個用意してAug 09, 18 · jQuery jQuery クリックする毎に画像を切り替える 投稿日:18年8月9日 クリックする毎に画像を切り替えるサンプルです。 サンプルソース 例)クリックする毎に画像を切り替える jQuery XHTML サンプルマウスクリックで表示画像を差し替える方法 装飾・内容変更 表示されている画像を別の画像に差し替えたい (変化させたい)場合は、JavaScriptを使って対象の画像 (img要素)のsrcプロパティに新画像のURLを代入するだけで簡単に実現できます。 ここでは例として、閲覧者がマウスをクリックすることで画像を差し替える機能を作ってみます。 マウスクリックで表示画像



Javascript入門 すぐわかる 画像を切り替える方法 侍エンジニアブログ


Javascriptで画像を変更する方法 初心者向け Kenスクールブログ
ずばりではありませんが、クリックするたびに画像が入れ替わるようにようにするには次のようにします。 ※Windows フォーム アプリケーションを作成されているとの想定で書いています。19年9月26日 ウインドウ切り替え方法をマスタしてストレスのない操作をしよう Windows の大きな特徴はマルチタスクとマルチウインドウです。 マルチタスクとは、同時に複数のアプリを起動出来る事、マルチウインドウは同時に複数のウインドウを表示して、お互いに参照しながら作業できるクリックで切替 クリックすると画像が切替わるようにする あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。 これを実現するために、上記の部分のhtmlはつぎのようになっています。 img1 img2



ハンバーガーメニュー トグルニュー クリックすると表示されるグローバルナビの実装方法 Tech Dig



Htmlで表示と非表示の切り替えをクリックでできる要素を作る
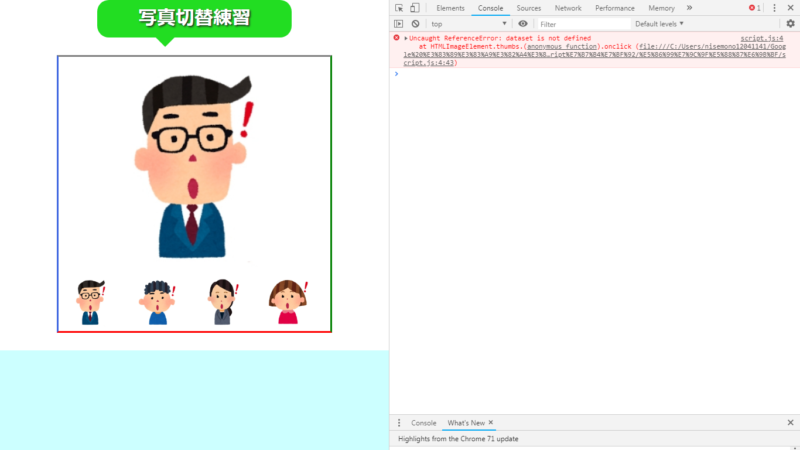
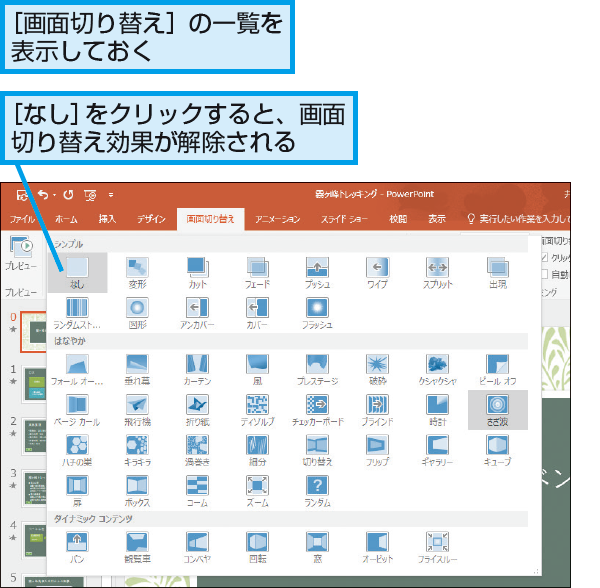
Aug 12, 19 · ラジオボタンを画像にしてから画像をクリックすると、画像の表示を切り替えられるようにすることができますが、なんとなくしか画像の表示切り替えをする仕組みが理解できていなかったので練習しておこうと思いました。クリックで画像を切り替えたい 解決済 回答 3 投稿 1408 ・編集 1423 評価 クリップ htmlに表示された画像グループをcanvasに描画したい 更新 解決済 回答 1 / クリップ 0 ラジオボタン を画像にしたい画像の切り替え再生方法を変更する方法: ギャラリーをクリックします。 「設定」 をクリックします。 「エフェクト」よりお好みの切り替え再生方法を選びます。 なし:変換エフェクトは追加されません。 フェードイン:画像がフェードインで表示され



数クリックで瞬時に切り替えられる メンテナンスページの作り方



Javascriptで小さな画像 サムネイル をクリック タップ してメインの大きな画像を切り替える方法 今村だけがよくわかるブログ
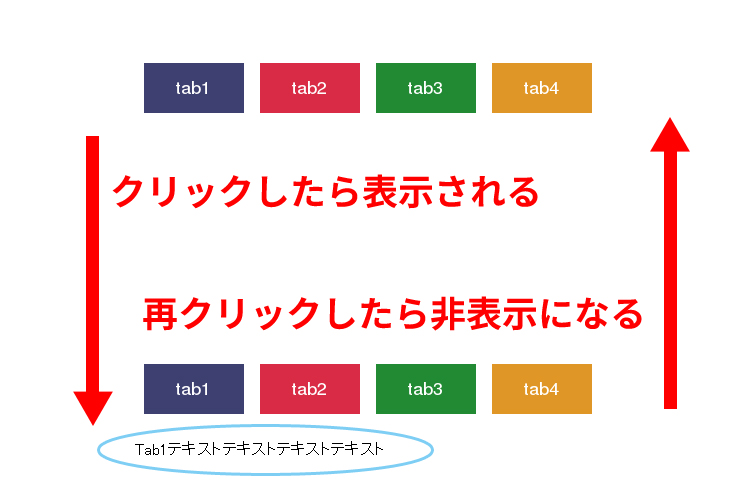
サムネイルクリックで画像切り替えサムネイルをクリックするとメインの画像が切り替わる jQuery 私的雑録 PHPをよく書いている人の備忘録評価を下げる理由を選択してください プログラミングに関係のない質問 やってほしいことだけを記載した丸投げの質問 問題・課題が含まれていない質問 意図的に内容が抹消された質問 過去に投稿した質問と同じ内容の質問 広告と受け取られるような投稿 詳細な説明はこちらApr 21, 19 · HTMLの〜の中に書いたものがクリックで表示・非表示の切り替え対象になります。この中に画像なり、文章なり隠しておきたいものを入れましょう。 一方、切替ボタンとなるのはlabelタグの部分です。「クリックして表示」というボタンテキストは自由に変えてくださいませ。



Jquery Clickイベントについて Designmemo デザインメモ 初心者向けwebデザインtips



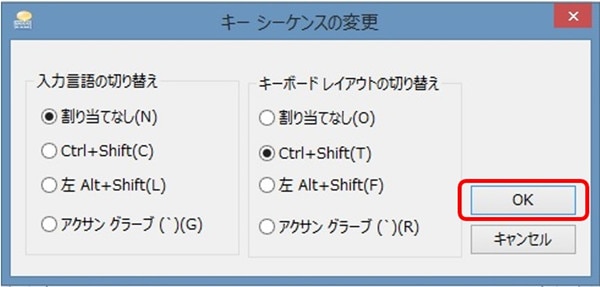
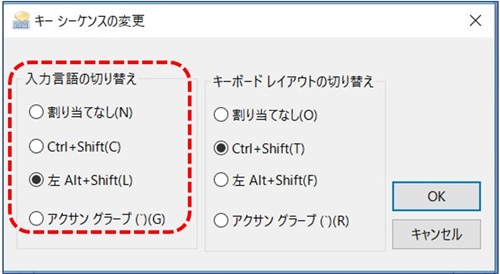
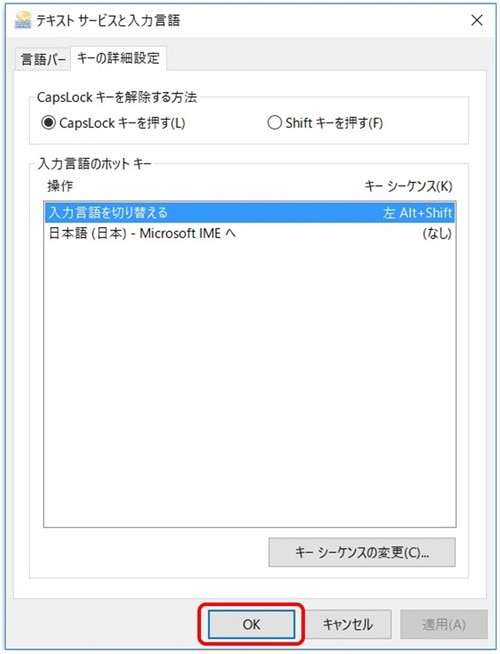
入力言語の切り替えを行うキーを変更する方法 Hp カスタマーサポート
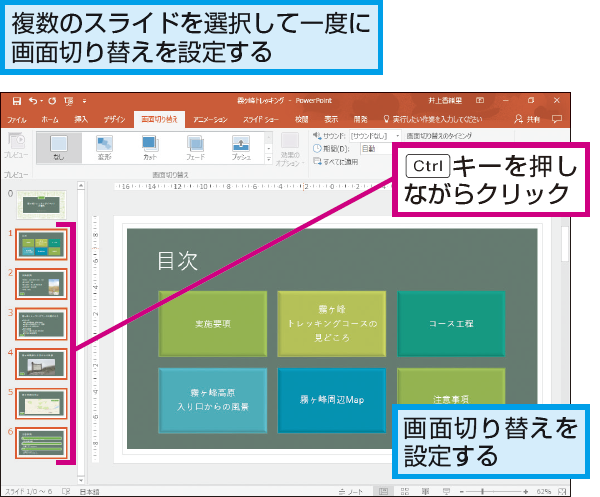
左側のサムネイル ウィンドウで、画面切り替え効果を適用するスライドをクリックします。これは、変形 を適用するオブジェクト、画像、またはテキストを追加した 2 枚目のスライドになります。 画面切り替え タブの 変形 を選びます。クリック 画像 切り替え css クリックで切替 クリックすると画像が切替わるようにする あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。 これを実現するために、上記の部分のhtmlはつぎのJul 28, 17 · クリックで画像を切り替える処理 clickイベントの処理でよくあるのが画像の切り替え処理です。ここでは、a要素がクリックされたら画像を切り替えるという命令を作ってみます。 $(function(){ $("a")click(function(){ $("img")attr("src","photo1jpg");



Cssでマウスクリックで画像を切り替える手法を現役エンジニアが解説 初心者向け Techacademyマガジン



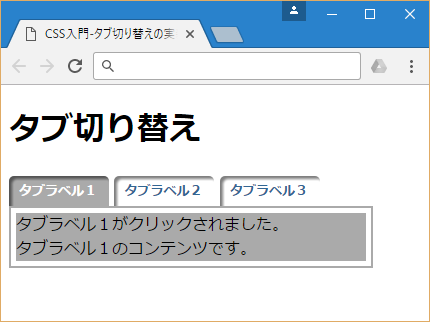
Jqueryでタブの切り替えを実装するシンプルな方法 Kubogen
画像を切り替えるJavaScriptを使うことで、例えば小さなサムネール画像をクリックすることで大きい画像を表示するように出来ます。 これの応用でメニューボタンなどのロールオーバー(ボタンを光らせたりする)なども出来るようになります。 (WEB上手の上にあるメニューのような効果) クリックして画像を切り替える1HTMLファイルを作成し、画像のimageを貼る 2cssでコーディング 3JavaScriptで画像をクリックした時のメソッドを書いていく ざっくりすぎますね笑 実際に書いていって説明します。 HTMLを書く画像を切り替える仕組みを設定する Topへ リストから選択して画像を切り替える B18セルを使って、画像を切り替えたいと思います。 B18セルを選択して、データタブのデータの入力規則をクリックします。 設定タブを選択します。



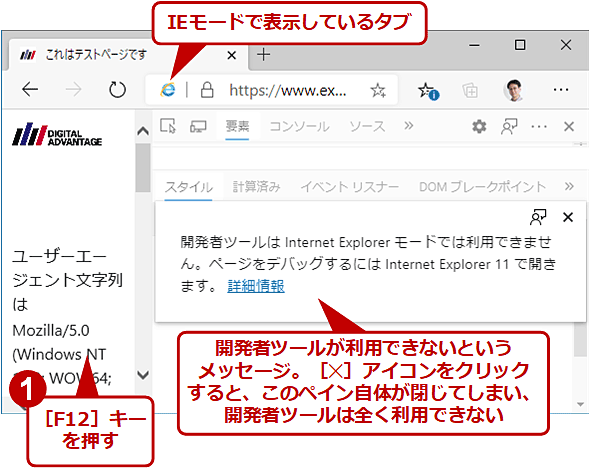
Ie タブ 切り替え



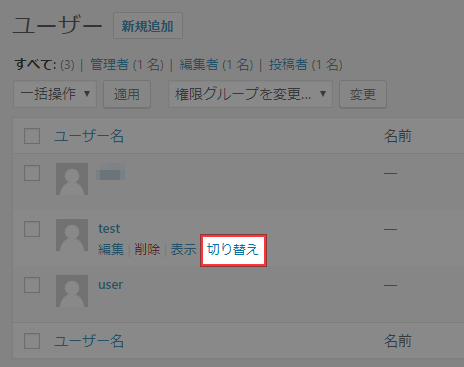
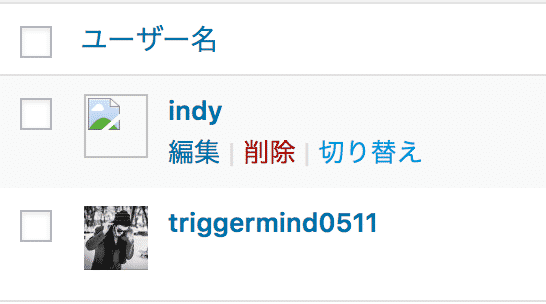
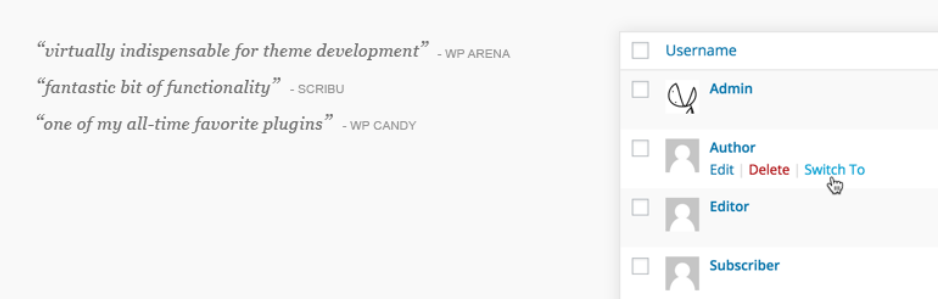
ログインに使っているユーザーアカウントをワンクリックで切り替えられるwordpressプラグイン User Switching Techmemo
スライドの切り替えを追加または変更する スライド ウィンドウの左側にあり、アウトライン タブと スライド タブが含まれているペインで、スライド タブをクリックします。スライド画面切り替えを適用または変更するスライドのスライド サムネイルを選択します。Jul 16, 18 · 進む・戻るボタンを搭載する方法 このセクションでは、 進む・戻るボタンを使用し、スライドショー内の画像を自由自在に行き来する 方法をご紹介します。 以下のコードをご覧ください。ビュワーの切り替え後に画像を開いたところ 画像ファイルをダブルクリックすると、先ほど指定した「Windows フォト ビューアー」で表示される



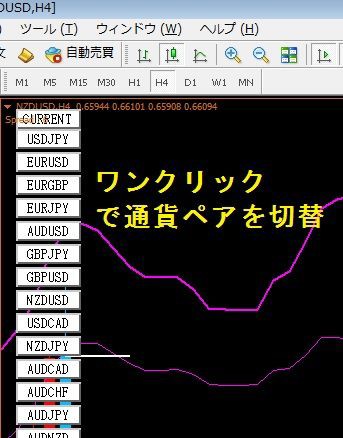
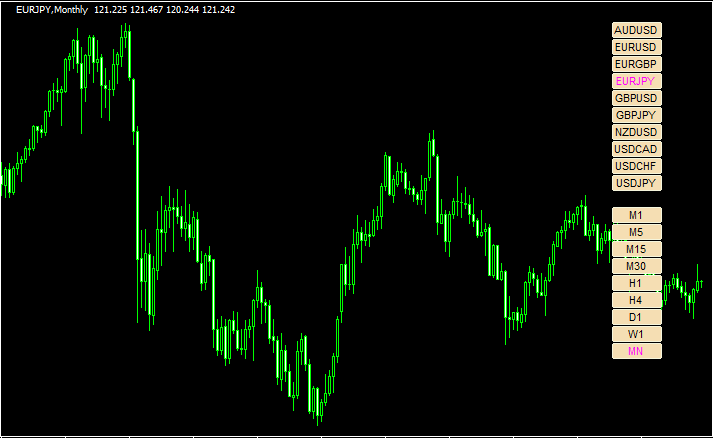
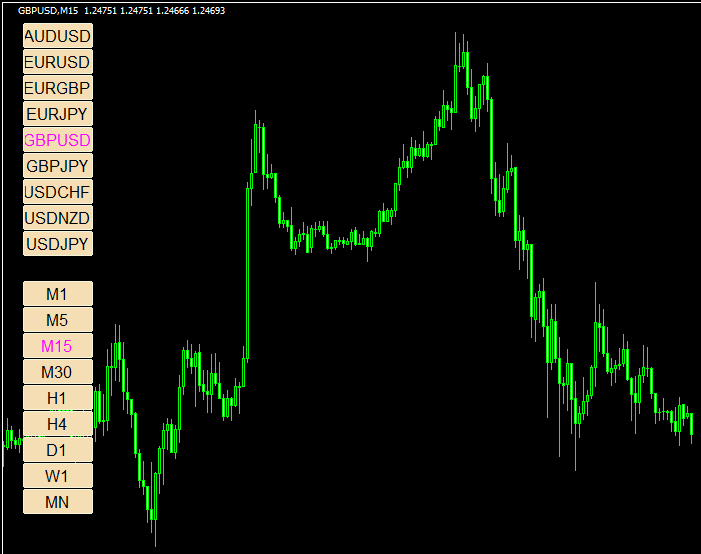
通貨ペアをワンクリックで切り替えられるpairchange6 無料配布中 まっさんのバイナリーオプション攻略法検証ブログ



Js プロダクトの一覧表示を1クリックで リストとグリッドに切り替えるチュートリアル コリス



Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog



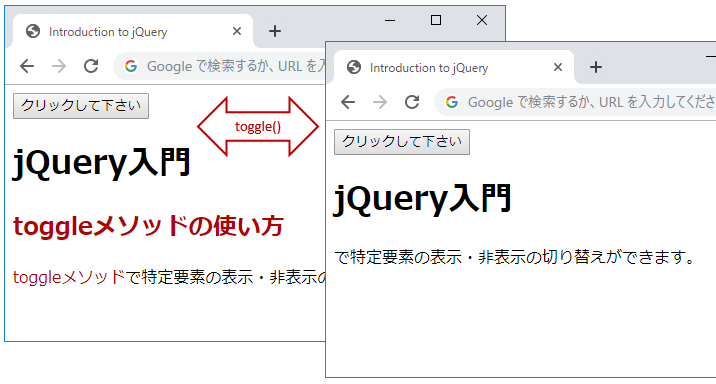
Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア



デザインチェックに ワンクリックでuser Agentを切り替えられるchrome拡張機能 ライフハッカー 日本版


左利き用と右利き用でマウスのクリックを切り替えたい インターネットステージ 郡山市のパソコン教室 資格試験



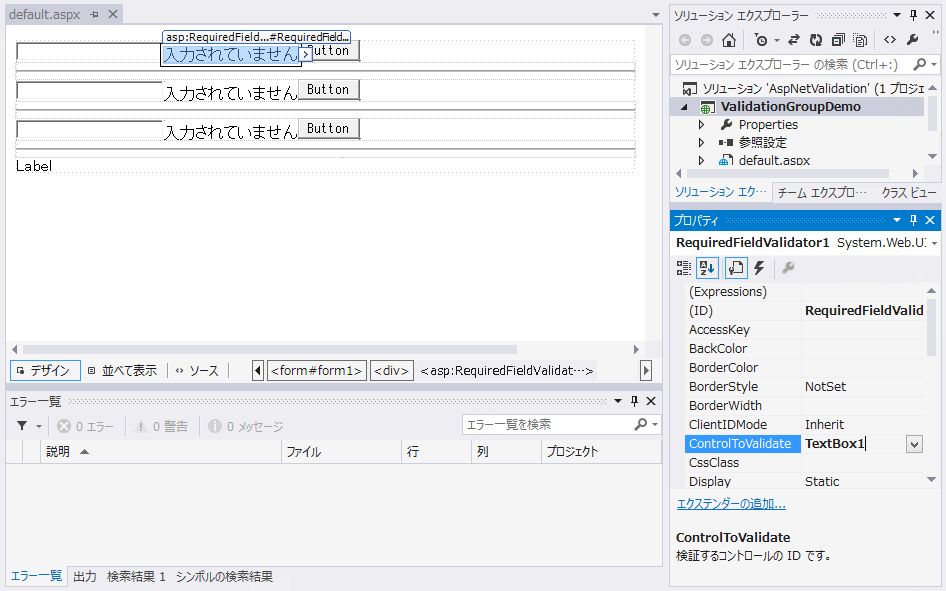
クリックされるボタンによって検証コントロールの対象を切り替えたい Validationgroup による検証コントロールの切り替え Asp Net プログラミング



Htmlで表示と非表示の切り替えをクリックでできる要素を作る



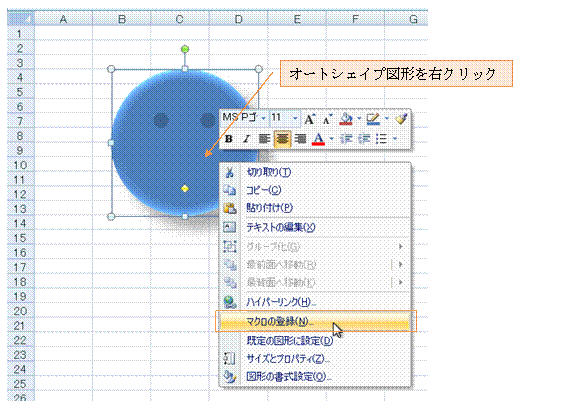
オートシェイプをクリックするたびに 枠線の表示と非表示を切り替えたい



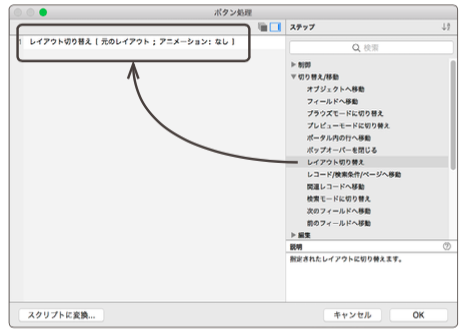
第4話 レイアウト切り替えボタン 株式会社エヌ ケイ カスタマイズ 鹿児島 Filemaker開発 医療



マウスクリックで表示画像を差し替える方法 Javascript Tipsふぁくとりー



通貨ペアや時間足をワンクリックで切り替えられる Pair Buttons Mt4インディケーター貯蔵庫



C ボタンクリックとテキストボックスの切り替えについて Teratail



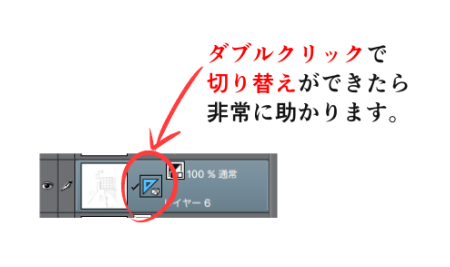
定規ツールを ダブルクリックで切り替えできるようにして欲しい Clip Studio Paintの要望 不具合ボード Clip Studio



Google アカウント 切り替え



ログインに使っているユーザーアカウントをワンクリックで切り替えられるwordpressプラグイン User Switching Techmemo



パソコンでシングルクリックとダブルクリックを切り替える方法 動画解説付き パソコン教室パレハ



Jqueryでタブの中身を表示 非表示切り替えする



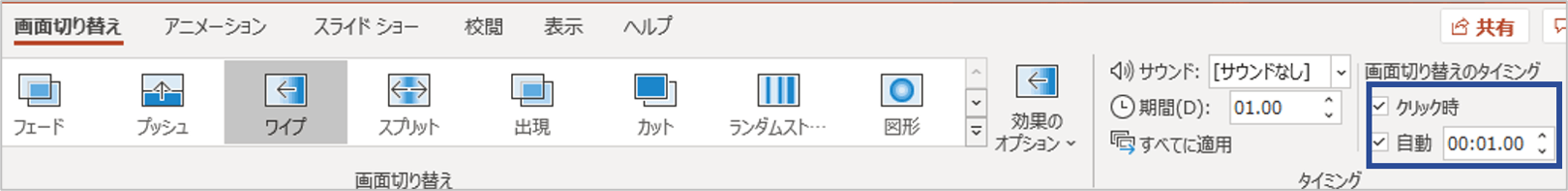
Powerpointで複数のスライドにまとめて画面切り替えの効果を付ける方法 できるネット



ユーザーアカウントをワンクリックで切り替えできるプラグイン User Switching 山田どうそんブログ


切り替えurl スパイラル サポートサイト


切り替えurl スパイラル サポートサイト



入力言語の切り替えを行うキーを変更する方法 Hp カスタマーサポート



パワーポイントの画面切り替え効果 種類と設定方法を解説 Document Studio ドキュメントスタジオ



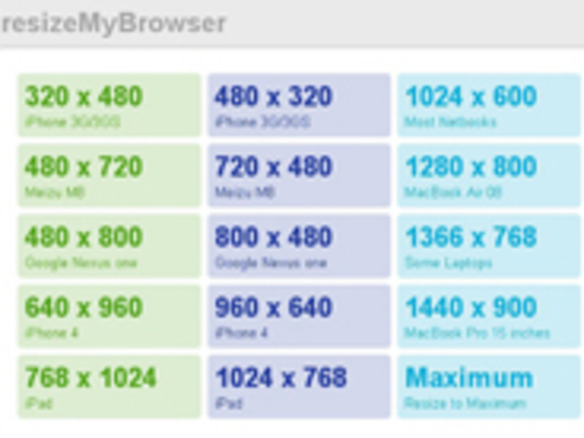
ウェブサービスレビュー ブラウザの内寸サイズをワンクリックで切り替え Resizemybrowser Cnet Japan



Javascript 画像を切り替えてみよう



Javascript 画像を切り替えてみよう



Docker Desktop Enterpriseの新機能version Packs Dockerやkubernetesのバージョンをワンクリックで 切り替え可能に Docker Kubernetes K8s クリエーションライン株式会社


Javascriptによる画像切り替え Webpark


Javascript 画像を切り替えてみよう



アカウントの切り替え Windows10操作関係備忘録



入力言語の切り替えを行うキーを変更する方法 Hp カスタマーサポート



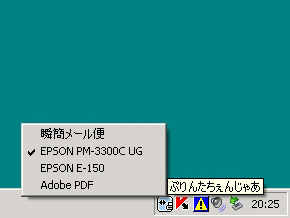
通常使うプリンタ をワンクリックで切り替える 3分lifehacking Itmedia エンタープライズ



Javascriptの有効 無効をワンクリックで切り替えできるchrome拡張機能 Toggle Javascript フリーソフトラボ Com



Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア



サムネイルのクリックによる画像の切り替え Qiita



入力言語の切り替えを行うキーを変更する方法 Hp カスタマーサポート



表示のカスタマイズ



Javascript クリックで表示 非表示をふわっと切り替えたい Jquery ヨッテラ ミテラ



Jquery タブの切り替え Removeclassとaddclass 29歳から完全未経験でプログラマーを目指す育休中ママmamagineer



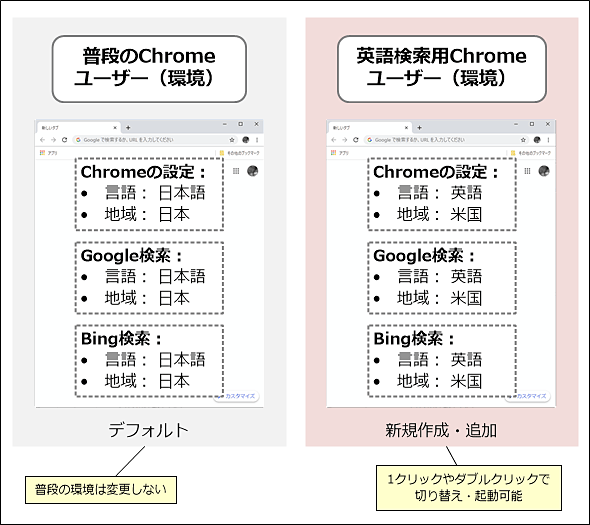
Google Chrome 英語サイトの検索専用ブラウザを1クリックで起動する Google Chrome完全ガイド It



Twitterウェブで複数アカウントをワンクリックで切り替えられる拡張機能 Twitcher ライフハッカー 日本版



Javascript 写真をクリックで切り替える方法は すんすけブログ



Powerpointで設定した画面切り替えを解除する方法 できるネット



マウスのダブルクリックをシングルクリックに変更する Jm1xtk



Javascript入門 すぐわかる 画像を切り替える方法 侍エンジニアブログ



Javascriptで小さな画像 サムネイル をクリック タップ してメインの大きな画像を切り替える方法 今村だけがよくわかるブログ



Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア



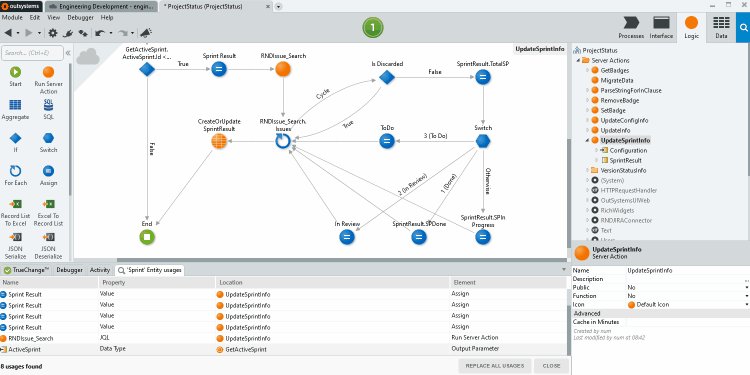
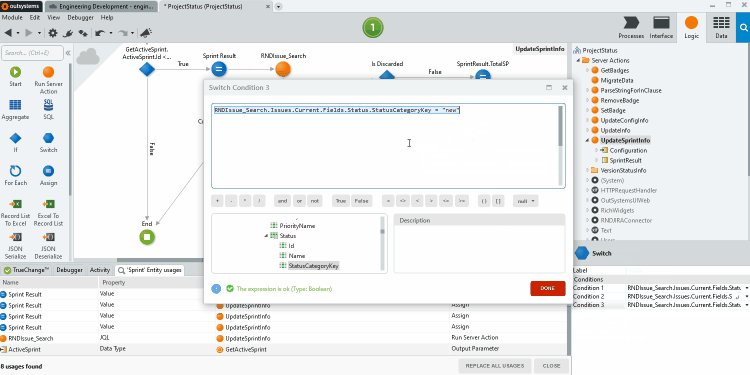
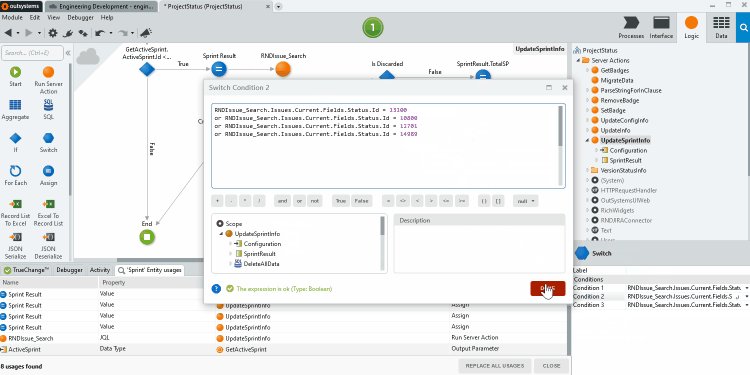
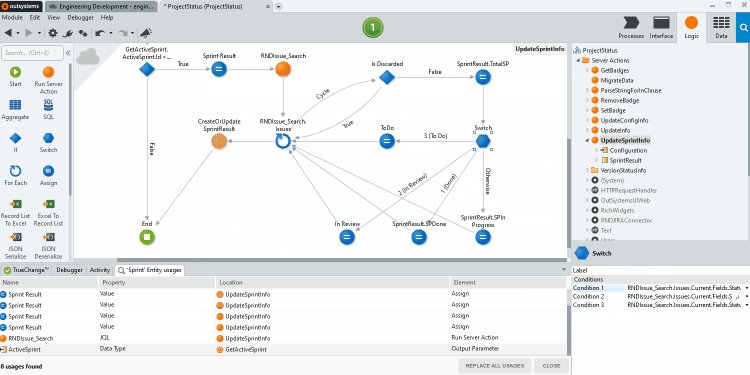
ダブルクリックだけで条件を切り替え Outsystems


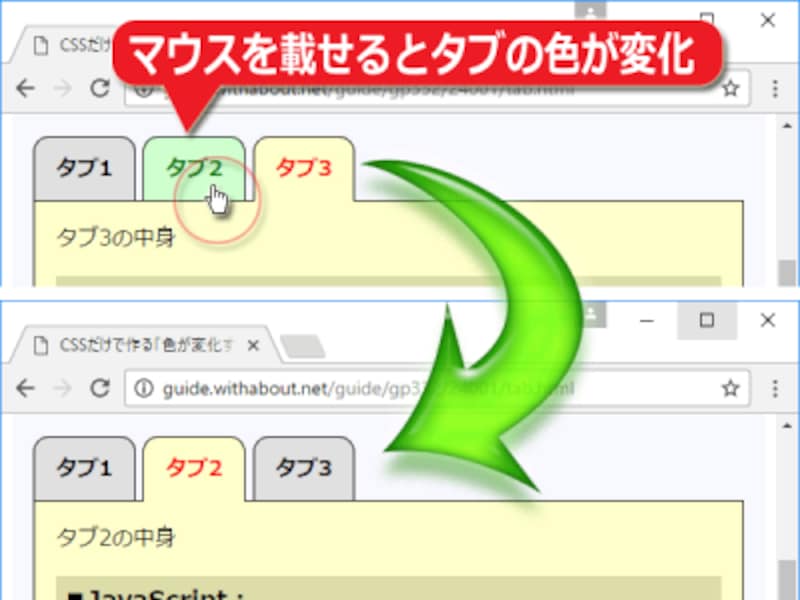
Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ



Jquery クリックした画像を表示切り替えできるようにする方法 Qiita



Javascript 画像を切り替えてみよう


図解powerpoint 4 1 画面の切替アニメーション設定と削除


サムネイルのクリックによる画像の切り替え Qiita



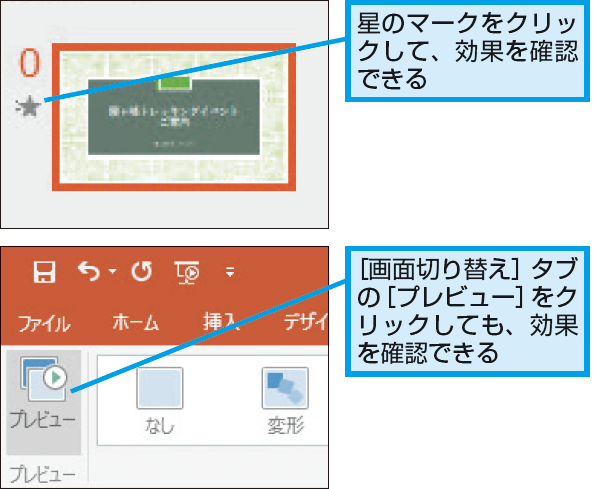
Powerpointで画面切り替えの効果を確認する方法 できるネット



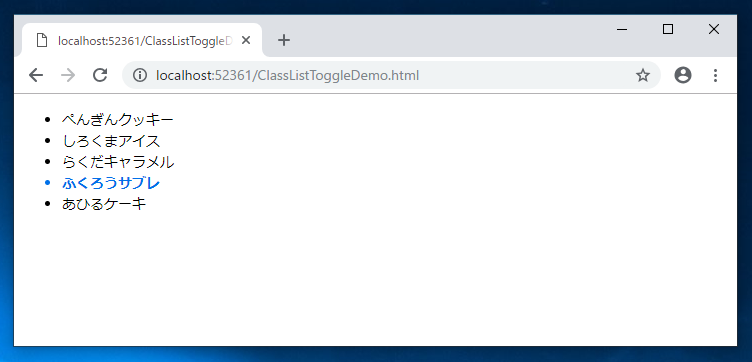
要素にクラスを追加 削除する クラスリストのトグルによるクラスの追加と削除の切り替え Javascript プログラミング



Windows 10 アカウントの切り替え方法 Windows入門ガイド パナソニック パソコンサポート



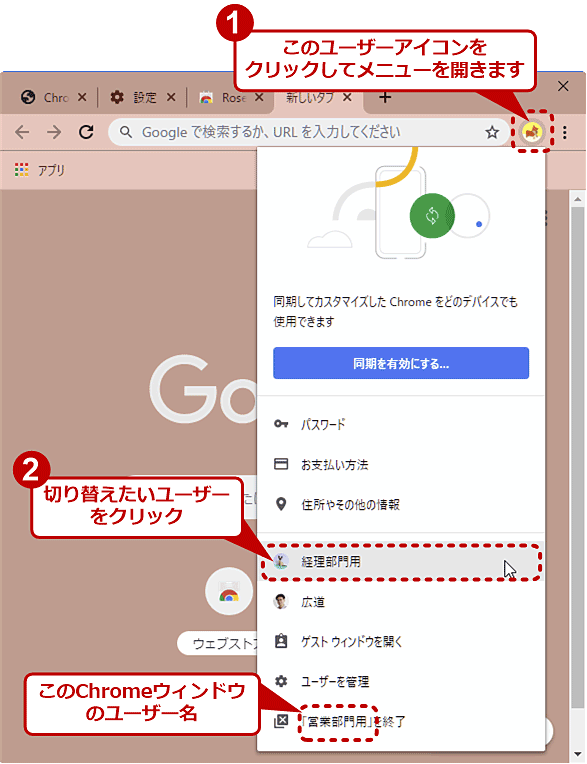
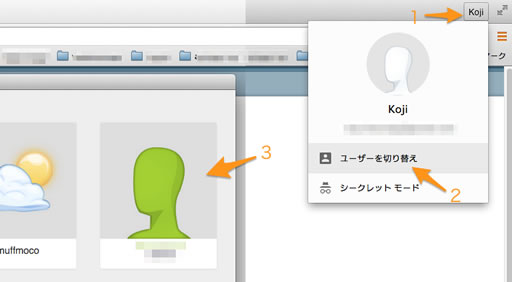
Mac版chromeのユーザー切り替えを2クリックで F Ko Jiの 一秒後は未来



1クリック 2クリック設定はどのように切り替えられますか よくある質問 Faq サクソバンク証券



回答に応じてフォーム項目の表示を変える ボタンクリックで説明を表示する Contactform7で条件分岐させる方法 さやっと四苦八苦 Sick Hack



Javascript Vue Js 子コンポーネントで表示させている画像に対してクリックした際の切り替え方法について 画像 Teratail



複数のボタンをクリックしてflvを切り替え 複数のボタンをクリックし Flash 教えて Goo


Jquery サムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー Klutche



ラジオボタンの画像をクリックして表示切り替えをする練習



Javascript Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録



Hostsファイルを1クリックで切り替え 管理ができるwin Macos Linux対応の便利な無料アプリ Switchhosts コリス



Windows10 タブレットモードとは Dell Community



Jquery 自動切り替え サムネイルクリックで画像切り替え Tips Note By Tam



Htmlとcssだけ 要素の表示 非表示を切り替える方法



サムネイル画像をクリックするとメイン画像をふわっと切り替えるjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net


切り替えurl スパイラル サポートサイト



表示のカスタマイズ



ログインに使っているユーザーアカウントをワンクリックで切り替えられるwordpressプラグイン User Switching Techmemo



Javascript 写真をクリックで切り替える方法は すんすけブログ



Powerpointでクリックしてもスライドが切り替わらないようにする方法 できるネット



Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About



Javascript Jsのタブ切り替えについて リンク先にとんだときにタブがクリックされている状態にしたいです Teratail


Vuejs Ifのクリックで切り替え 使えるuiサンプルギャラリー Kipure



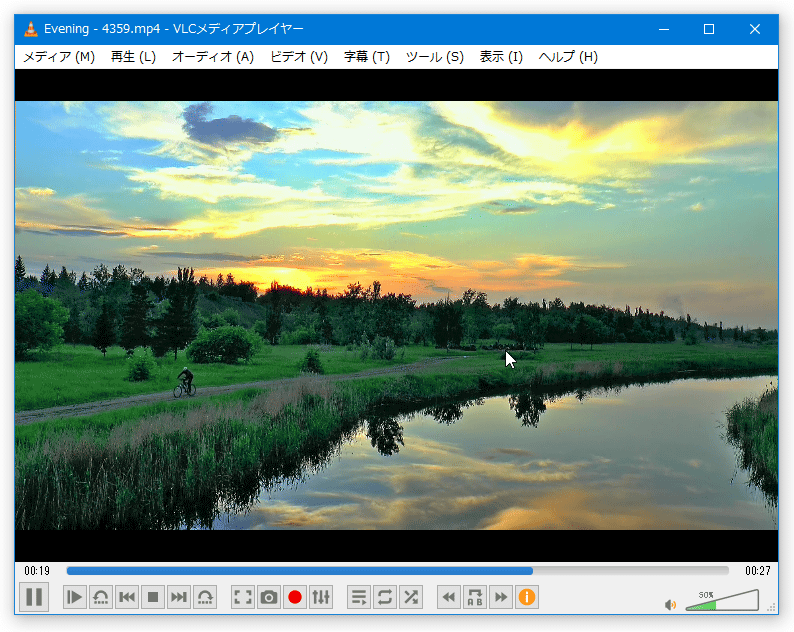
ファイルの再生 停止 状態を 画面のクリック で切り替えられるようにする Vlc Media Player 用プラグイン Pause Click Plugin For Vlc Giga 無料通信


サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース



Javascript 画像を切り替えてみよう



通貨ペアや時間足をクリック一つで切り替えられる Buttons Mt4インディケーター貯蔵庫



クリックで複数の画像を切り替える方法 レスポンシブ対応


Vuejs タブ切り替え 使えるuiサンプルギャラリー Kipure



コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社



Javascript 写真をクリックで切り替える方法は すんすけブログ



No comments:
Post a Comment